Вы же знаете, что такое Material Design? Грубо говоря, это правила дизайна приложений для Android и Chrome OS. Так вот, в этих правилах среди прочего прописана и своя цветовая палитра. Причем палитра эта великолепно подходит не только для Android-приложений, но и для создания иллюстраций.

В интернете можно найти множество вариаций конфигов, позволяющих задействовать эту палитру в популярных графических редакторах. В этой заметке я предлагаю свою вариацию конфига для Inkscape (а также для Gimp, Krita, MyPaint и других программ, понимающих формат «Gimp palette»). Качайте и пользуйтесь на здоровье.
На всякий случай напомню директории, в которых хранятся пользовательские палитры Inkscape в различных операционных системах:
Linux: ~/.config/inkscape/palettes/
OS X: ~/.config/inkscape/palettes/
Windows: %APPDATA%\inkscape\palettes\
То есть предложенный мной файл нужно просто скачать (клик правой кнопокой мыши по ссылке, «Сохранить как…») и положить в указанную выше директорию. После этого перезапустите Inkscape, и вы найдете новую палитру среди прочих.
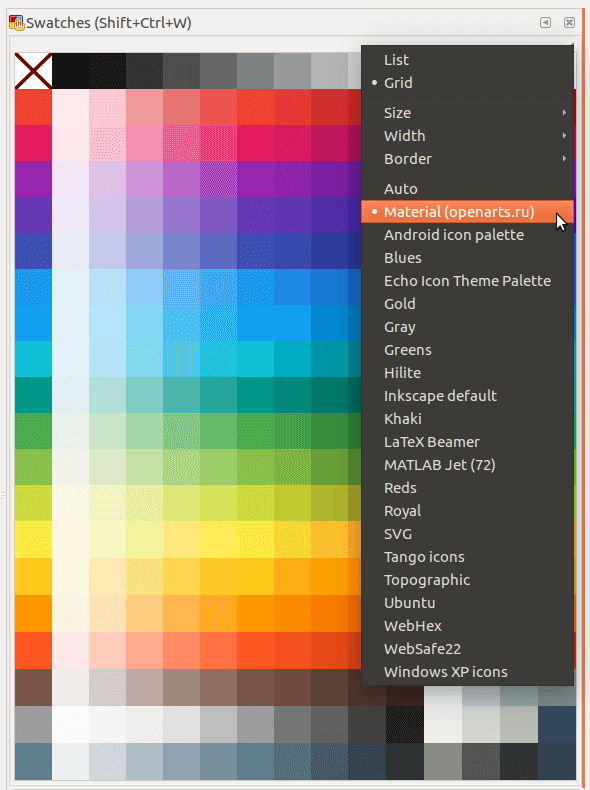
Палитру эту можно использовать в качестве стандартной полосы в нижней части окна Inkscape, но гораздо удобнее пользоваться ею в диалоговом окне Swatches (Shift+Ctrl+W), и именно для такого использования я ее оптимизировал. После добавления файла в соответствующую директорию эту палитру легко активировать, кликнув на треугольник в верхнем правом углу диалогового окна и выбрав соответствующий пункт.

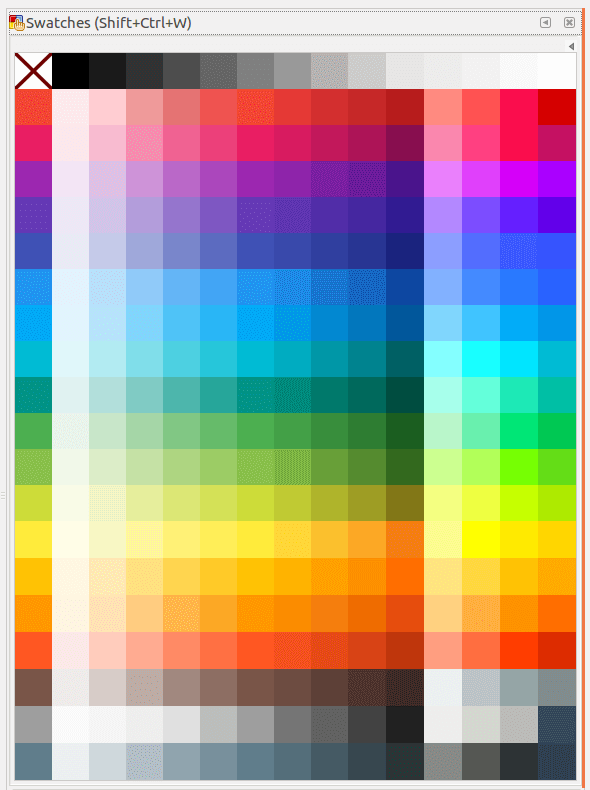
Красота, не правда ли? Палитра включает в себя цвета почти на все случаи жизни, и при этом достаточно компактна. В правой части (последние 4 столбика) находятся более сочные варианты цветов, в Material Design они предназначены для создания акцентов. При наведении на любой цвет во всплывающей подсказке вы можете видеть HEX-код цвета и его название в Material Design. Также для удобства в верхнюю часть добавлена стандартная черно-белая палитра, а в нижнем правом углу (чтобы не пропадало место) — некоторые (близкие к черно-белым) тона из палитр «Tango» и «Flat UI».

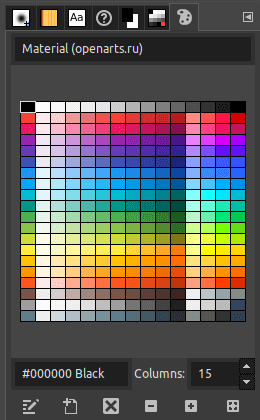
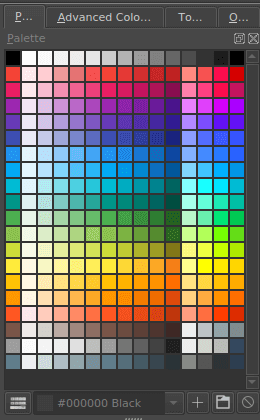
Эту же палитру можно использовать в Gimp и Krita с одной оговоркой. В версии для Inkscape я намеренно сделал первый ряд цветов короче на один пункт, поскольку на панели Swatches в Inkscape первый пункт занят вариантом «none», предназначенном для полного удаления цвета у выбранного элемента. В варианте для Gimp и Krita нужно просто добавить туда еще один цвет (скачать готовую палитру для Gimp и Krita)).
На этом все. Вдохновения вам и творческих успехов 🙂
P.S.: Напоминаю, вы легко можете создавать в Inkscape свои собственные палитры.



Оставить комментарий