Есть необходимость в красивой 3D иконке? Тогда Вы на правильном пути 🙂 В этом уроке мы покажем, как создать 3D-иконку при помощи Gimp. Мы продемонстрируем 3D-эффект на примере изображения стрелки, которое может быть использовано для кнопки загрузки чего-либо.
Этот урок включает в себя 22 шага и потребует на выполнение около 35 минут для пользователя среднего уровня.

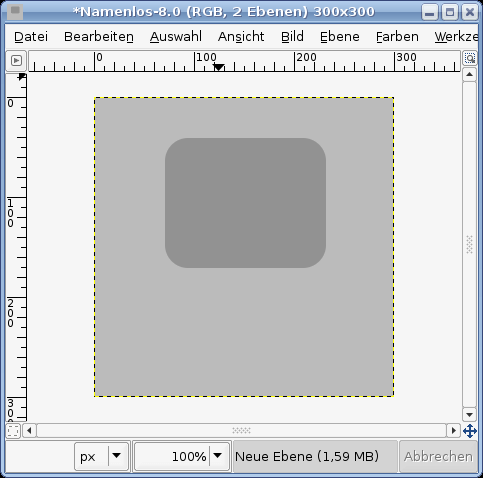
Откройте Gimp и создайте новый файл 300х300 пикселей. Назначьте фоновым цветом любой на Ваш выбор. В нашем примере это цвет #bbbbbb.

Следующий шаг нашего урока — это создание базовой формы стрелки.
Добавьте новый пустой слой.
При помощи инструмента прямоугольного выделения (клавиша R или соответствуюищий значок на панели инструментов Gimp) создайте выделение примерно такого же размера, как на рисунке. Чтобы сделать закругленные углы, выберите в меню Gimp:
Выделение / Закруглить прямоугольник: 35%
(Selection / Rounded Rectangle: 35%)

Залейте выделение цветом #929292. Снимите выделение (Ctrl+Shift+A или пункт меню Gimp Выделение / Снять).

Сделайте этот слой невидимым (кликните по значку с изображением глаза в диалоге слоев Gimp). После этого создайте новый слой.
Нарисуйте квадрат при помощи инструмента выделения. Залейте выделение тем же цветом, что в прошлый раз — #929292. Снимите выделение (Ctrl+Shift+A или пункт меню Gimp Выделение / Снять).
При помощи инструмента вращения (комбинация Shift+R или соответствуюищий значок на панели инструментов Gimp) поверните полученный квадрат на 45 градусов.

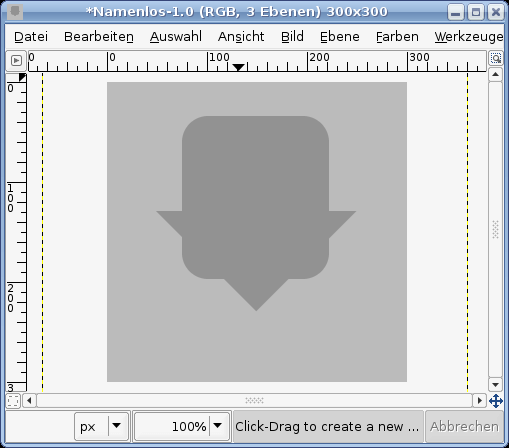
Теперь создайте прямоугольное выделение, захватив им верхнюю половину полученного ромба и удалите выделенную часть (нажатием клавиши Del).
После этого выберите в меню Gimp Выделение / Снять (Selection / None ), чтобы убрать выделение.

Сделайте видимым слой, который до этого мы делали невидимым (кликните на иконку с изображением глаза в диалоге слоев).

Расположите оба слоя так, чтобы стрелка-указатель (треугольник) располагалась ниже. Если прямоугольник со скругленными краями слишком большой — обрежьте нижнюю часть или поднимите его немного вверх.

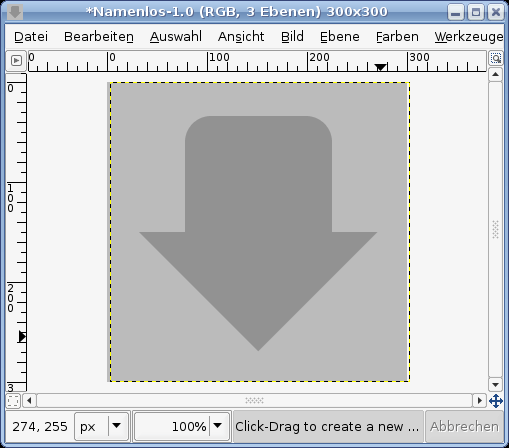
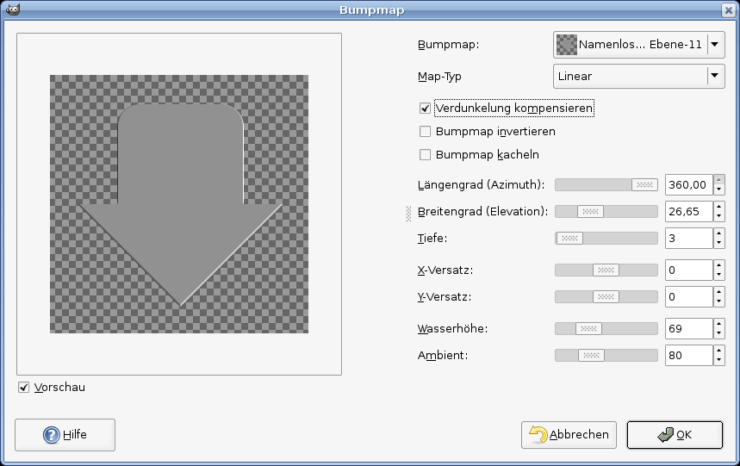
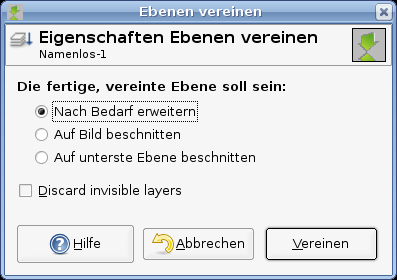
Теперь объедините оба слоя. Чтобы сделать это, кликните правой кнопкой мыши по верхнему слою в диалоге слоев Gimp и выберите Объединить с предыдущим (Merge down). Теперь мы имеем цельную стрелку в одном слое. Теперь выберите в меню Gimp Фильтры / Карта / Рельеф (Filter / Map / Bumpmap). Выставьте опции как на изображении (оно кликабельно).

Кликните по слою правой кнопкой мыши (в диалоге слоев) и выберите пункт Альфа-канал — Выделение (Selection from Alpha).
Создайте новый слой.
Выделение / Уменьшить: 15px (Select / Shrink: 15px).
Выберите #b1d631 цветом переднего плана и #55a32a цветом заднего плана.
Залейте слой и выберите инструмент Градиент (Gradient). Создайте градиент начиная с левой нижней части и заканчивая в правой верхней.
Снимите выделение.
У Вас должно получиться что-то типа того, что изображено на картинке.

Используйте фильтр Рельеф (Bumpmap) еще раз и примените те же его значения что и раньше для этого слоя.
Теперь объедините эти два слоя тем же способом, что использовали раньше.

Сделайте дубликат полученного слоя.
Теперь мы перевернем полученный слой:
Слой / Преобразования / Отразить по вертикали
(Layer / Transform / Flip vertically).
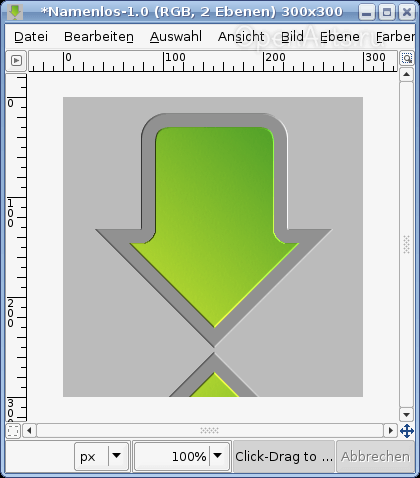
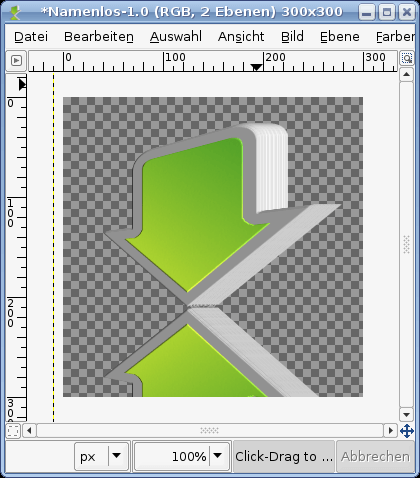
Двигайте этот слой вниз до тех пор пока концы стрелок не разойдутся на небольшое расстояние (см. рисунок). Снова объедините два полученных слоя.

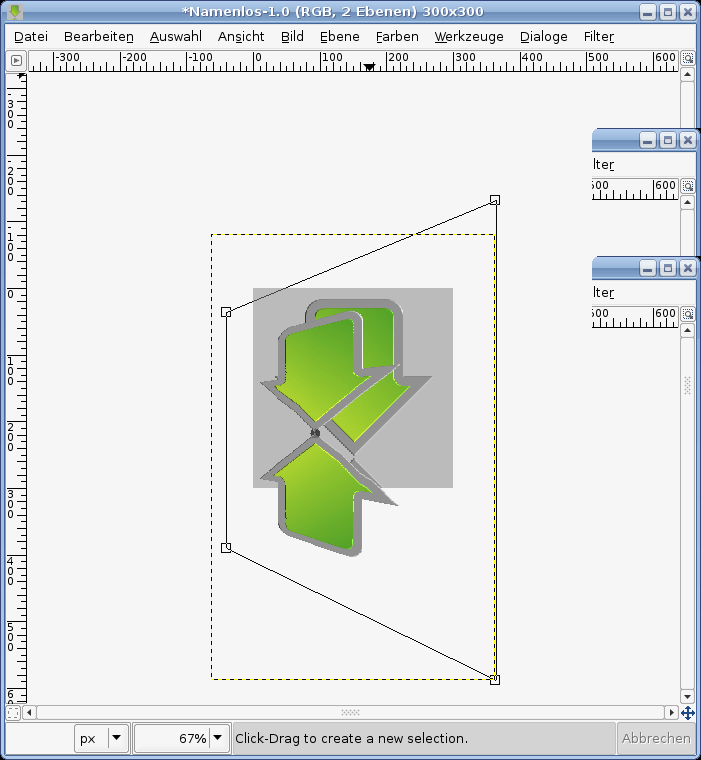
Теперь используйте инструмент Перспектива (Perspective-Tool). Используйте уменьшение масштаба для того, чтобы видеть все изображение.
Кликните по слою. Вы увидите 4-угольную рамку с узлами по углам. Двигайте эти узлы, пока не получите что-то похожее на изображение ниже. После этого нажмите на кнопку применения.

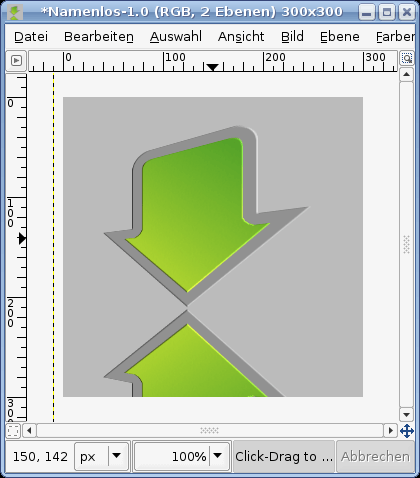
Двигайте изображение ближе к середине. Вы получите что-то вроде того, что на картинке.

Сделать 3D эффект в Gimp очень просто. Продублируйте этот слой, активируйте дубликат в диалоге слоев, кликнув по нему. Этот слой должен находиться ниже оригинального слоя. Кликните по изображению, чтобы сделать активным его. Нажмите на клавишу → на клавиатуре, чтобы передвинуть слой ровно на 1 пиксель вправо.
Продублируйте дубликат еще раз, активируйте его и опять передвиньте его при помощи клавиши → на 1 пиксель.
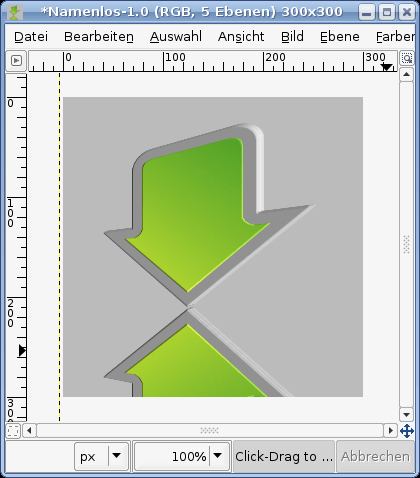
Повторите то же самое еще 3 раза. В итоге Вы получите 5 одинаковых слоев, немного смещенных по отношению друг к другу, которые будут выглядеть примерно так, как на картинке ниже.

Чтобы ускорить процесс, скройте фоновый слой в диалоге слоев Gimp (нажав на изображение глаза рядом с названием слоя). Нажмите Ctrl+M или выберите в меню Изображение / Объединить видимые слои (Image / Merge visible layers).

Теперь повторите шаг 14 урока, но уже с полученным слоем. Только на этот раз двигать изображение нужно на 4 пикселя вправо. После этого снова объедините видимые слои.

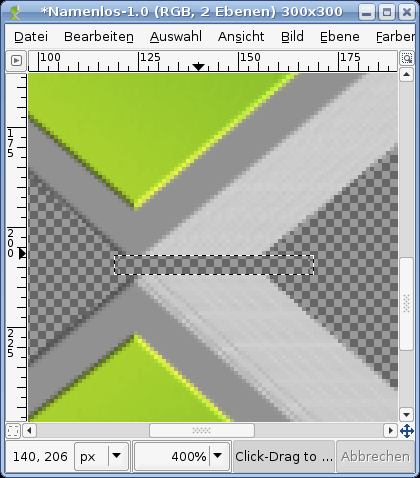
Увеличьте центральную часть изображения. Выберите инструмент прямоугольного выделения и обрежьте острие стрелок, чтобы они имели ровный горизонтальный край.

Выберите в меню Gimp Цвет / Яркость-Контраст (Colors / Brightness and Contrast) и снизьте яркость до -25, а контрастность установите в значение +25.

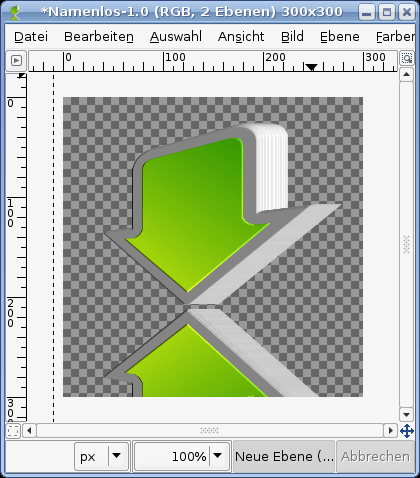
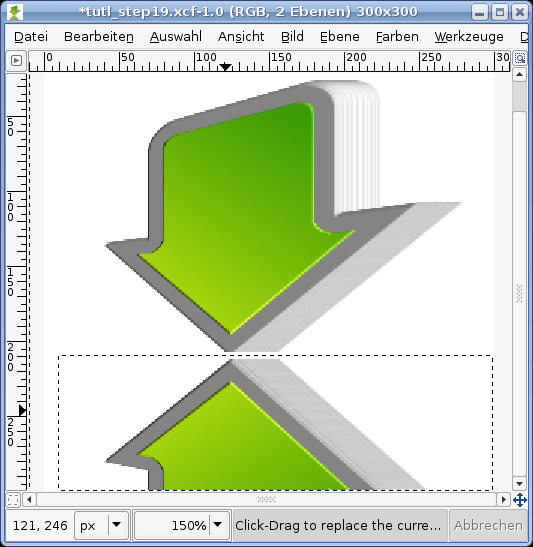
Теперь снова сделайте фон видимым и залейте его белым цветом. Создайте прямоугольное выделение вокруг нижней (перевернутой) стрелки.

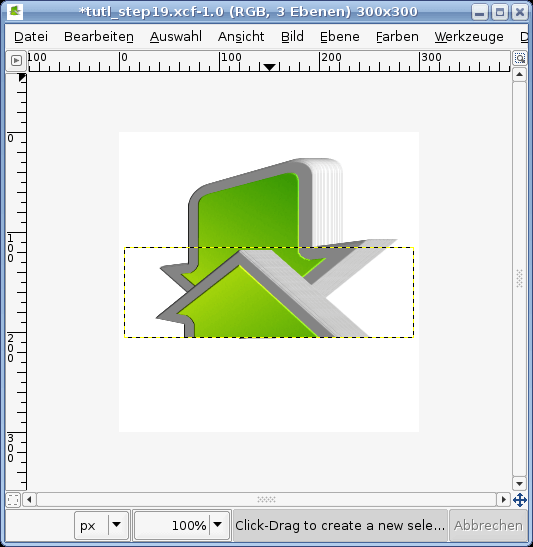
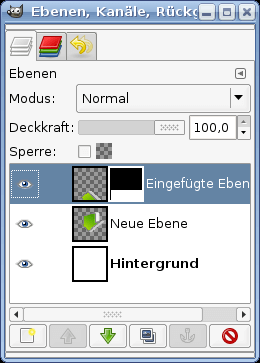
Вырежьте выделенную часть при помощи комбинации Ctrl+X и вставьте ее при помощи комбинации Ctrl+V. Кликните на кнопку создания нового слоя (или нажмите комбинацию Ctrl+Shift+N), чтобы сделать полученное плавающее выделение отдельным слоем.

Передвиньте эту часть в той же позиции, в которой она была в исходном слое. В диалоге слоев Gimp кликните по слою правой кнопкой мыши и в появившемся меню выберите создание маски слоя.

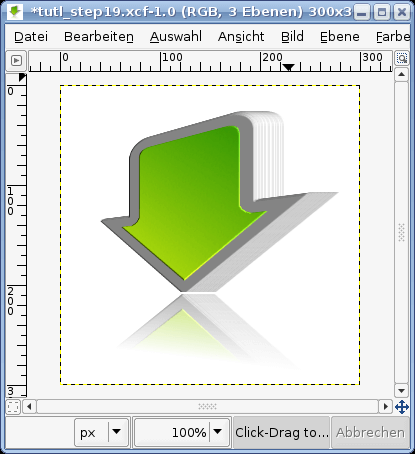
Нажмите клавишу D, чтобы сбросить цветовые значения переднего плана и фона на дефолтные. Выберите инструмент Градиент (Gradient-Tool). Создайте градиент как показано на рисунке — от точки 1 до точки 2.

Урок окончен 😉


Блин, всё получается, кроме как заливание цветом и назначение фонового цвета. Скажите, в какой вкладке выбирать цвет для заливки? Или заливает цветом фона, или цветом переднего плана, или текстурой. Другого не дано…
Так а чем вас не устраивает использование цветов фона и переднего плана?