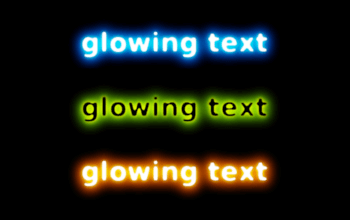
В этом уроке я расскажу Вам, как при помощи Gimp сделать довольно красивый эффект светящегося текста. По моему скромному мнению эффект светящегося текста смотрится гораздо лучше при использовании закругленных шрифтов.
Этот урок включает в себя 6 шагов и потребует около 10 минут на выполнение для пользователя среднего уровня.

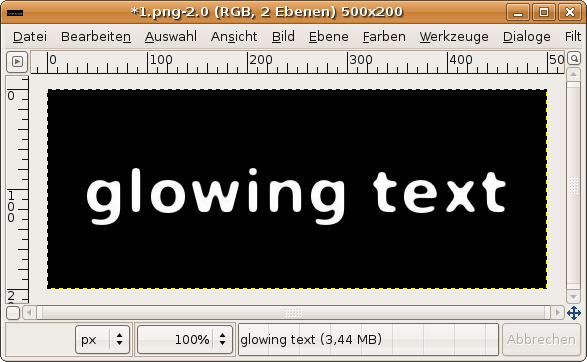
Создайте в Gimp новый файл 500 на 200 пикселей.
Залейте фон черным цветом.
Выберите инструмент Gimp Текст (Text-tool) и напишите любой текст в новом слое. Используйте размер шрифта как минимум 60.
Выберите в меню Слой / Слой к размеру изображения (Layer / Layer to picture size). После этого Ваш текстовый слой будет того же размера, что размер изображения (размер букв при этом не изменится).

Следующий шаг урока — создание наружного свечения.
Кликните по названию слоя в диалоге слоев Gimp правой клавишей мыши.
В появившемся меню выберите Альфа-канал — Выделение (Selection from Alpha).
Выберите в меню Выделение / Увеличить: 3px (Select / Grow: 3px)
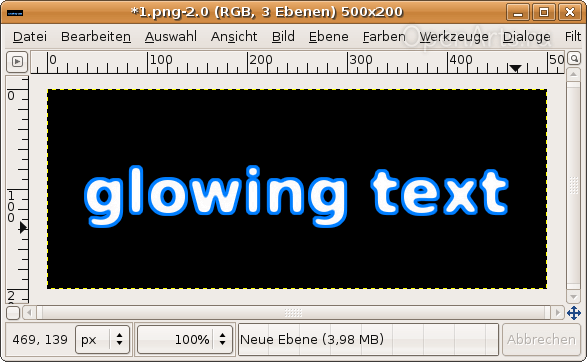
Создайте новый слой, назовите его outer glow (наружное свечение).
Залейте выделение в этом слое цветом #007eff.
В диалоге слоев передвиньте этот слой ниже.

Выберите в меню Gimp Выделение / Снять (Select / None) (или нажмите комбинацию Ctrl+Shift+A.
Фильтр / Размывание / Гауссово размывание: 45px (Filter / Blur / Gaussian: 45px).
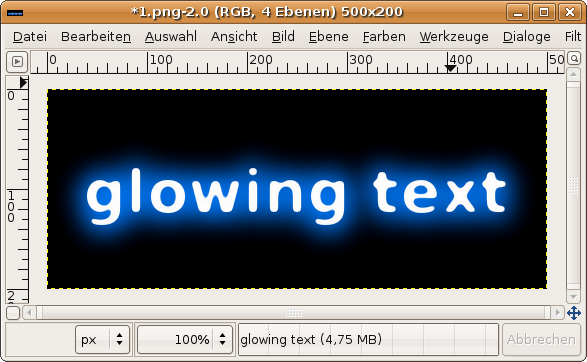
Продублируйте слой и примените гауссово размывание еще раз, на этот раз на 30px.

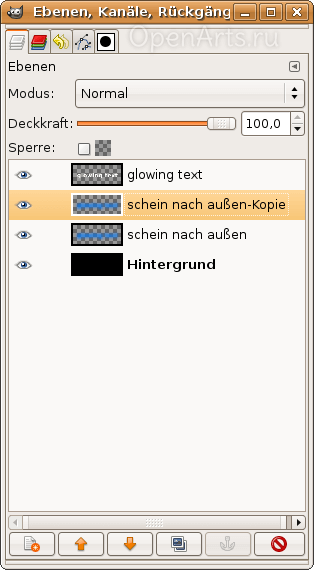
Мой диалог слоев в Gimp после всего проделанного выглядит примерно так.

Кликните по светящемуся текстовому слою в диалоге слоев, чтобы активировать его.
Продублируйте его.
На дубликате примените еще одно гауссово размытие. Выставьте значение 15.
Выберите в качестве режима слоя Осветление (Dodge).

Продублируйте слой со светящимся текстом, который был создан последним.
В диалоге слоев передвиньте его выше всех остальных слоев.
Опять выберите в качестве режима слоя Осветление (Dodge). Этот шаг сделает эффект свечения более ровным и гладким.
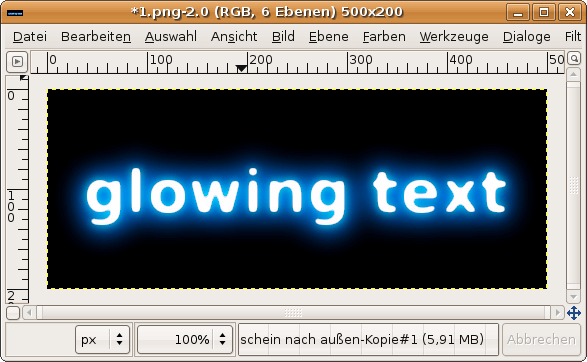
Это все, урок окончен. У нас получился замечательный светящийся текст 🙂


Спасибо за урок! Только в упор не получается пункт 2, там где новый слой создать! Никак не могу создать его из выделения. Как это вообще делается? Какая то белиберда получается… подскажите пожалуйста (подробно) как, а то я только только прогу осваиваю… а помощь половина на английском языке… Аж до слёз довело… Подскажите пожалуйста.
Анастасия, ну что вы… Утрите слезы, не стоит оно того)
По сути — там вроде просто все.
Нужно не создавать слой из выделения, а просто залить выделение цветом на новом слое.
То есть делаем следующее:
Теперь понятней?
zhart, спасибо большое! Теперь с этим пунктом разобралась! Сейчас попробую дальше, надеюсь получится. Спасибо за отклик! 😀
Анастасия, пожалуйста, рад что смог помочь 🙂
А где можно найти режим остветление??
Подскажите пожалуйста!
Вкладка «Слои», на ней в самом верху — выпадающий список «Режим», в котором и нужно выбрать пункт «Осветление».
Подскажите, пожалуйста, какой в примере используется шрифт и есть ли его аналог для русского языка?
Какой шрифт использовался именно в этом уроке, я сейчас уже сказать не могу.
Если вы хотите добиться сглаженности углов, то такой эффект можно получить практически с любым шрифтом. Для этого нужно преобразовать текст в контур и воспользоваться инструментами работы с контуром. Например, динамической втяжкой.
Спасибо за урок — шикарный эффект от такой обработки. Подскажите пожалуйста, какой цвет был использован, чтобы получить золотое свечение, как на последней картинке в посте?
Урок переводной, скриншоты не мои, так что цвет точно не подскажу к сожалению. Но можно воспользоваться пипеткой, взяв образец цвета поближе к буквам. Для этих целей можно воспользоваться расширением «Color Picker» для Firefox, либо программой «GColor2». Моя пипетка показала цвет «#F5C800» 🙂