В этом уроке представлен ещё один способ, при помощи которого можно нарисовать 3D шарик в Inkscape. Здесь нет работы с контурами, зато добавляется работа с тенями и градиентами.

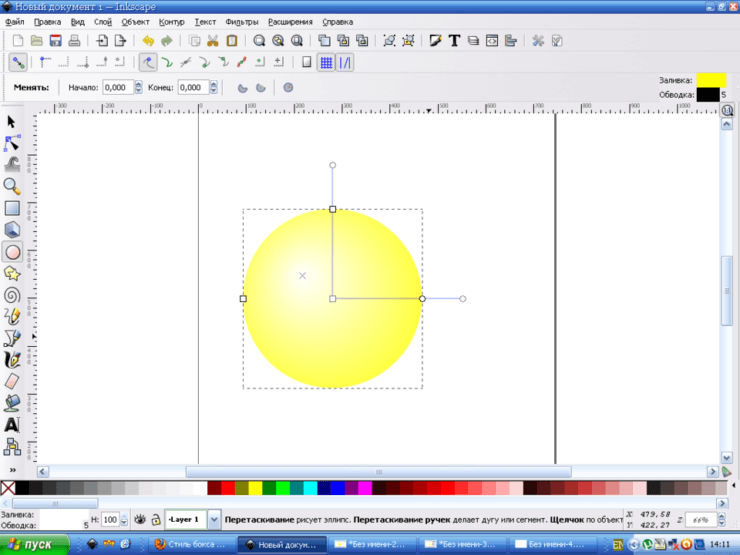
Добавим к кругу радиальный градиент. Будет красивее, если края градиента вытащить за пределы окружности. Но можно и оставить на окружности или даже втащить внуть, так шарик будет выглядеть более «глянцевым». Или более «матовым». Центр градиента — непрозрачный белый, край — соответствует цвету шарика.

Ставим курсор мыши в центр градиента и перетаскиваем «блик», удерживая клавишу Shift. Градиент стал несимметричным, расстояние между центром градиента и «бликом» — эксцентриситет градиента.

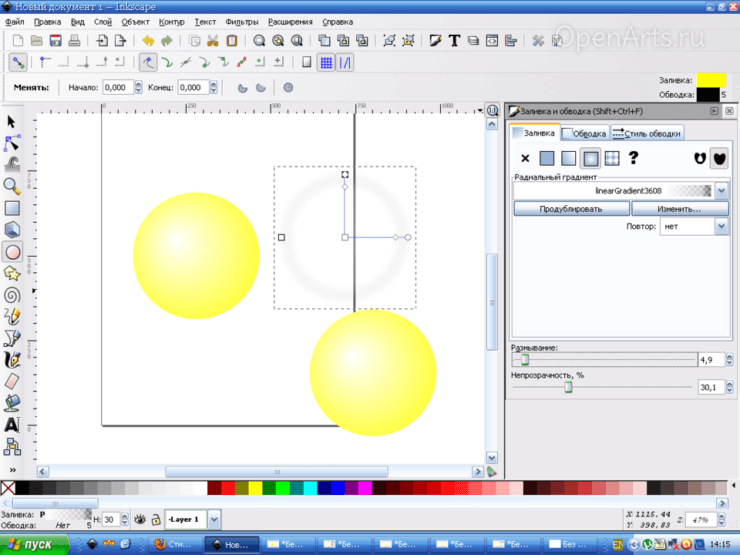
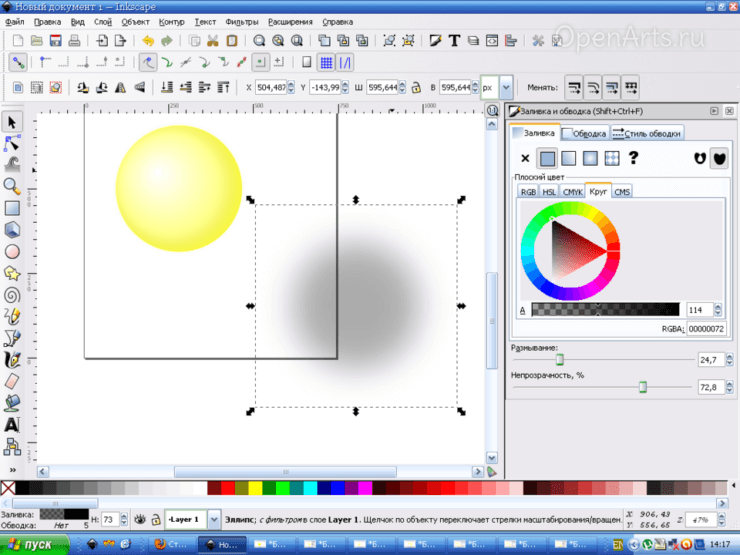
Рисуем внешнюю тень. Изменяем градиент шарика. В центре — прозрачный белый, край — серый, немного отступя от края — переходный, тоже прозрачный белый.

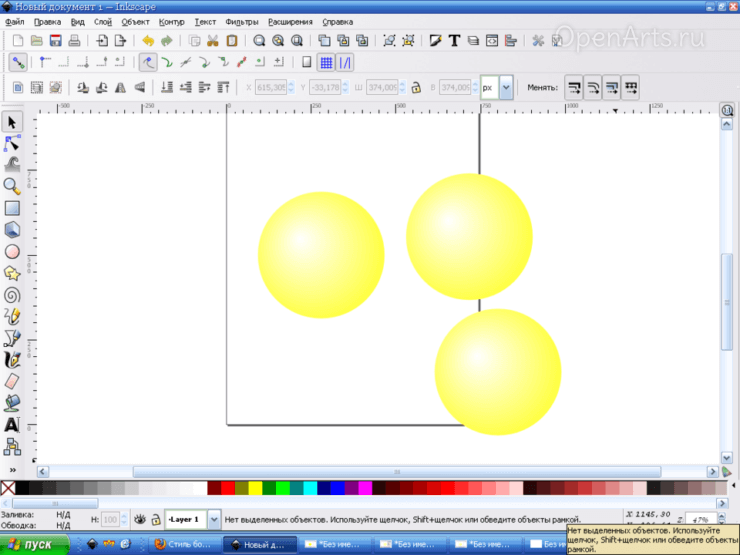
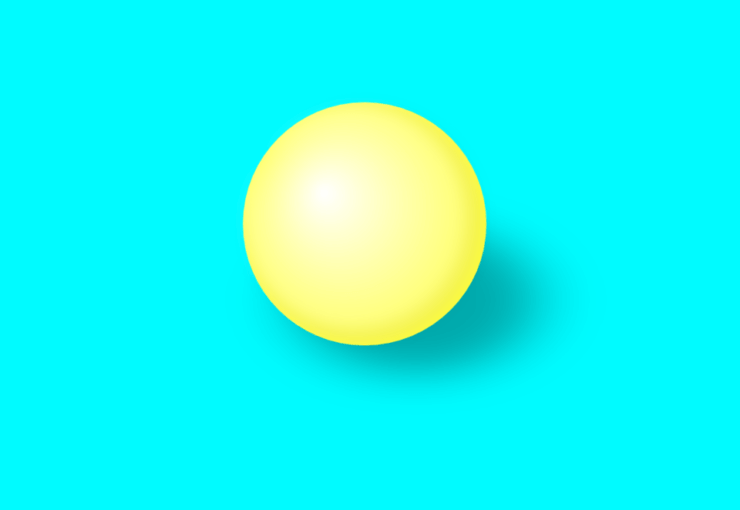
Накладываем тень на шарик, используя привязку к центру площадки. Смещаем «блик» тени примерно к блику шарика. Можно чуть подальше, потом подкорректируем. Нужно поставить уровень отображения выше, чем у шарика.

Спасибо Сергею «alleyrat» за предоставленный урок!









Спасибо за урок! Просьба для особых блондинок указывать подробнее — на какие кнопки нажимать, чтоб "выделить", "добавить" или "вытащить". Новичку очень тяжело приходится — всё методом тыка с сотого раза 🙂