В этом уроке мы создадим при помощи Inkscape простой, но эффектный баннер. Используя изложенные здесь советы, вы сможете создавать очень разнообразные баннеры.

В качестве примера мы рассмотрим создание баннера-растяжки размером 728x90px. Этот формат используют очень многие баннерные системы, включая Google AdSense. Естественно, те же принципы можно использовать для создания баннеров любых других форматов.
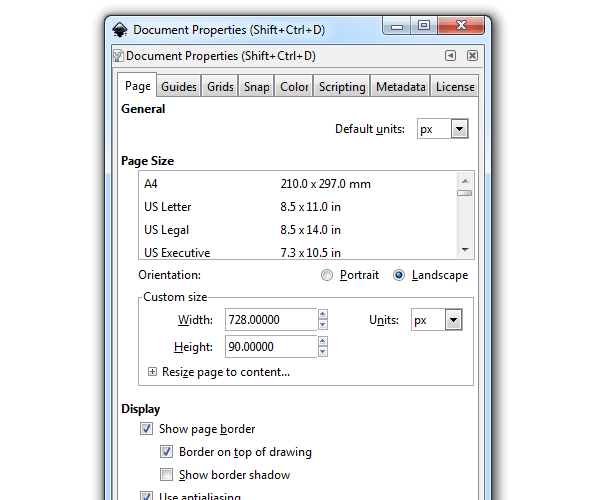
Первым делом откройте диалог свойств документа (File → Document Properties, либо Shift+Ctrl+D) и задайте размер документа 728 на 90 пикселей.

Кнопка призыва к действию
Любая хорошая реклама должна содержать в себе так называемый «призыв к действию» («call to action»). В случае баннеров и прочей интернет-рекламы в качестве такого элемента обычно используется изображение кнопки. Создадим кнопку, которая будет частью нашего будущего баннера. Для этого можно использовать стандартный инструмент для создания прямоугольников в Inkscape (F4 или R). Итак, нарисуйте прямоугольник со скругленными углами.

Для придания кнопке более привлекательного вида, используйте инструмент для создания градиента (Ctrl+F1).

Также нелишним будет добавить кнопке тоненькую обводку.

Настало время текста. Используйте соответствующий инструмент (F8 или T) для написания короткого, но привлекательного текста.

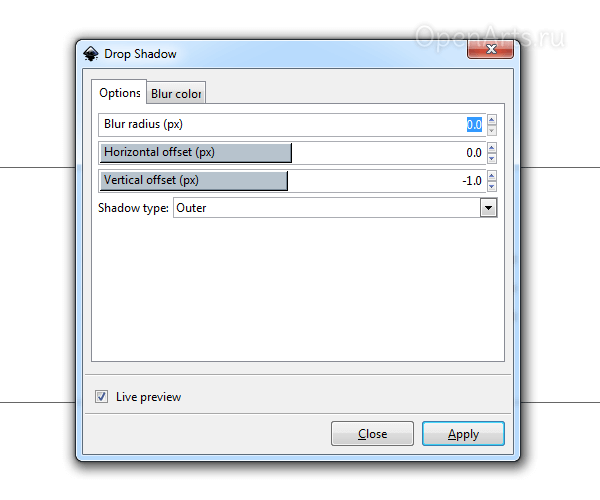
Чтобы текст выделялся на кнопке еще сильнее, можете использовать фильтр Filters → Shadows and Glows → Drop Shadow с такими же настройками, как на рисунке ниже. На вкладке Blur color задайте значение цвета #00000043 (это полупрозрачный черный цвет, который будет выглядеть серым). Конечно же, вы можете использовать любой другой цвет на свой вкус.

Ниже вы можете видеть итоговую кнопку для призыва к действию. Вы также можете заметить на ней небольшую тень под самой кнопкой — можете сделать то же самое. Для этого достаточно создать копию прямоугольника, разместить его ниже других элементов, слегка сдвинуть вниз и изменить его цвет.

В большинстве случаев пользователь в первую очередь смотрит в левую часть страницы (в случае чтения слева направо). Поэтому используем эту область для собственно рекламного объявления. Ну а нашу кнопку с сопутствующим логотипом (или текстом) разместим в правой части баннера. Логотип в данном случае служит исключительно для узнаваемости бренда и не должен притягивать на себя основное внимание.

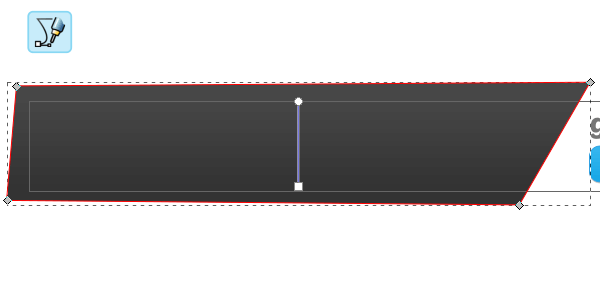
Создадим темную подложку с градиентной заливкой и диагональной боковой гранью для левой части нашего баннера. Для этого проще всего использовать инструмент для создания кривых. Причем вы можете создать эту форму довольно небрежно, выйдя при этом за края документа — все лишнее обрежется при экспорте картинки в png-формат.

Продублируйте полученную форму, измените ее цвет, сдвиньте немного вправо и поместите в самый низ. В итоге получится приятная линия, как на рисунке ниже.

Для того, чтобы разные части баннера выглядели гармонично, применим также легкую светло-серую градиентную заливку для правой части баннера, предварительно создав прямоугольник и поместив его под другие фигуры.

Последнее, что осталось сделать — добавить ваш невероятно цепляющий рекламный текст (используя ходовые штампы типа «Бесплатно!», «Скидка 50%!», «Только сегодня!» и т.п.). Кроме громких лозунгов также хорошо бы поместить на баннер суть вашего рекламного предложения. Но не помещайте сюда слишком много текста — это может отпугнуть пользователя.

Это все, наш баннер готов.


Оставить комментарий