Процесс рисования травы обычно долгий и утомительный, потому что в рамках одной сцены нужно изобразить множество травинок, каждая из которых должна быть толще у основания и иметь свой наклон и изгиб. Однако в Inkscape этот процесс можно значительно упростить.

Рисование первой травинки
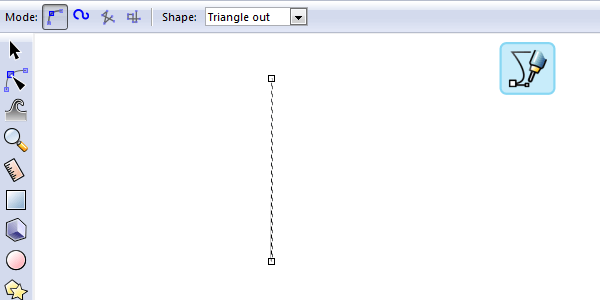
Начнем процесс с создания одной травинки. Выберите инструмент рисования кривых (Shift+F6 или B) и установите для него форму треугольника — на верхней панели инструментов в выпадающем списке выберите пункт Triangle out. Теперь снизу вверх нарисуйте прямую линию (для рисования строго по вертикали можете удерживать клавишу Ctrl).

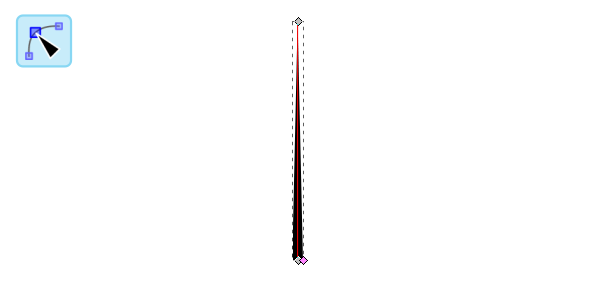
Теперь выберите инструмент редактирования узлов (F2 или N). Помимо узлов самого контура внизу вы увидите еще один маленький розовый узел, с помощью которого сможете изменять ширину основания треугольника, лежащего в основе контура. Увеличьте изображение, если оно слишком мелкое для работы с этим узлом. Настройте ширину основания на свой вкус.

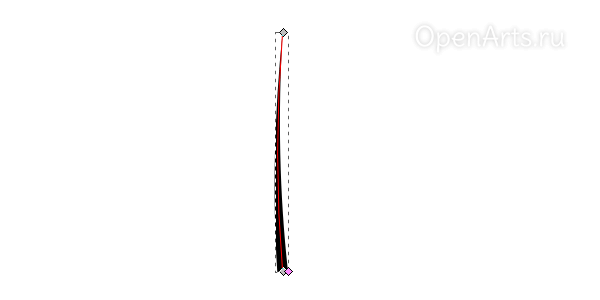
Теперь, все еще находясь в режиме редактирования узлов, потяните линию за середину чуть в сторону, чтобы придать нашей травинке легкую изогнутость.

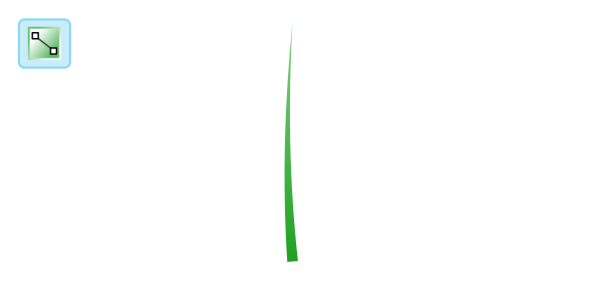
Обычно кончики травы, просвещаясь на солнце, имеют более светлый оттенок. Для придания подобного эффекта используйте инструмент создания градиента (Ctrl+F1 или G).

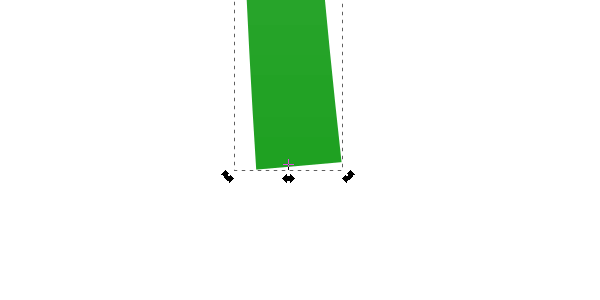
Финальный шаг создания травинки — изменение точки вращения. Выделите травинку при помощи инструмента выделения (F1 или S). Если вы знакомы с инструментом выделения, то знаете, что при первом клике по объекту появляются стрелки для его масштабирования, при втором — для вращения. В режиме вращения также появляется маленький крестик (обычно по центру объекта), который и является точкой вращения. Этот крестик можно перемещать по своему желанию. Перетяните его с середины в нижнюю часть травинки (опять же, для перемещения строго по вертикали удерживайте клавишу Ctrl).

Создание травяной массы
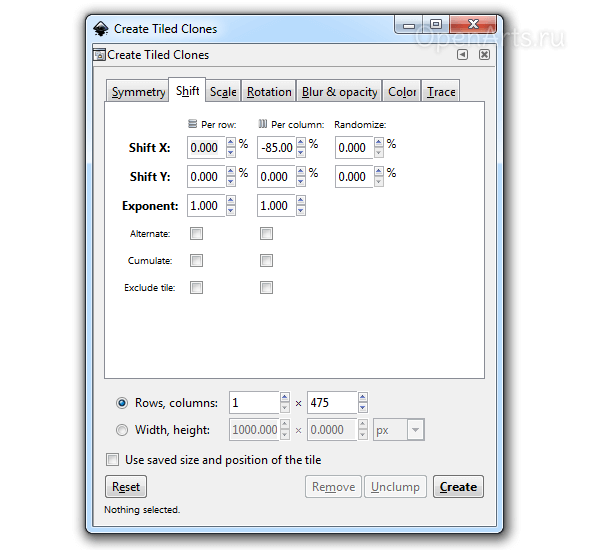
Не снимая выделения с травинки, активируйте диалог создания узора из клонов (Edit → Clone → Create Tiled Clones). Если вы использовали этот инструмент раньше, кликните по кнопке Reset внизу окошка, чтобы сбросить все настройки на дефолтные. Теперь выставьте следующие настройки (обратите внимание, что они находятся на разных вкладках, а последняя находится внизу окна):
- Shift XPer column:
- -85%
- Scale YRandomize:
- 10%
- RotationAngleRandomize:
- 10%
- Rows, columns:
- 1 x 475

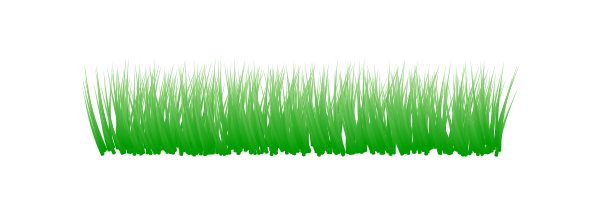
Когда все настройки установлены, просто кликните на кнопку Create и смотрите на очередную магию.

Теперь можете либо просто несколько раз продублировать слой и сдвинуть каждый слой друг относительно друга, либо (что даже лучше, поскольку добавит случайности) создать несколько дополнительных слоев, и скопировав на них нашу первую травинку (каждый раз сдвигая ее чуть ниже), для каждой скопированной травинки повторить процедуру создания узора из клонов.

Если все сделано правильно, вы получите в итоге целую поляну травы.

Теперь вы можете делать с этой травой все, что заблагорассудится. Для придания глубины можно поместить на заднем фоне прямоугольник светло-зеленого цвета с размытыми краями. Также не помешает создать на заднем плане голубое небо. Ну и так далее, в зависимости от того, что вы хотите видеть на своей иллюстрации.


Есть ли в инкскейп возможность преобразовать path, который представляет собой скелетный шрифт (т.е. в одну линию) в виде обводки толщиной 4 мм, без заливки, — преобразовать в path, который будет представлять собой тот же объект только без обводки, но с одной заливкой, с сохранением той же толщины. В первом случае узлы расположены внутри объекта, повторяя форму линий шрифта, во втором — снаружи по линии его контура. Я бы самостоятельно нашел ответ в интернете, если бы понимал, как понятно сформулировать запрос 🙂
Создаете текст, меняете толщину контура до нужной, а дальше как и в любых других подобных случаях — «Ctrl+Alt+C», и задача выполнена.
Черт, даже стыдно — я был в полушаге от решения 🙂 Спасибо. Несколько слов по поводу планшета и зума пером с зажатой кнопкой на пере и Ctrl. Установил Ubuntu Studio 20.10. В той версии Инкскейп, что идет стандартным дополнением к данной операционной системе (1.0.1 (3bc2e813f5, 2020-09-07)), означенные выше действия с пером заставляют вращаться холст. То же самое происходит с зажатым колесом мыши и клавишей Ctrl, при движениях мышью. Осталось теперь понять, как вместо кручения холста добиться его зуммирования.
Ага, я уже настолько привык зумить с зажатым Ctrl в других программах, что время от времени случайно делаю это в Inkscape, и каждый раз нужно потом возвращать холст в исходное положение после неожиданного вращения (благо, для этого тоже есть хоткей).
Если вдруг найдете способ изменить это поведение на зум — напишите сюда пожалуйста. Хотя я одно время бился над этой задачей, и так ничего и не добился.