В Inkscape имеется встроенный генератор QR-кодов, работу которого мы разберем в этой статье. Мы также стилизуем полученный QR-код для использования в декоративных целях.

Генерация QR-кода в Inkscape
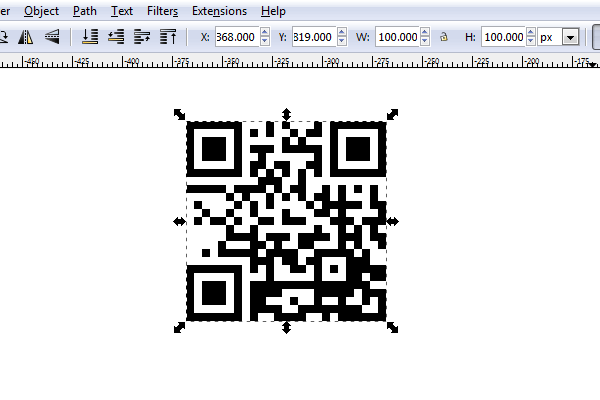
Чтобы открыть встроенный в Inkscape генератор QR-кодов, достаточно выбрать в меню Extensions → Render → Barcode → QR Code…

Теперь не помешает разгруппировать (Ctrl+U) полученный QR-код и удалить белый квадрат на заднем плане.
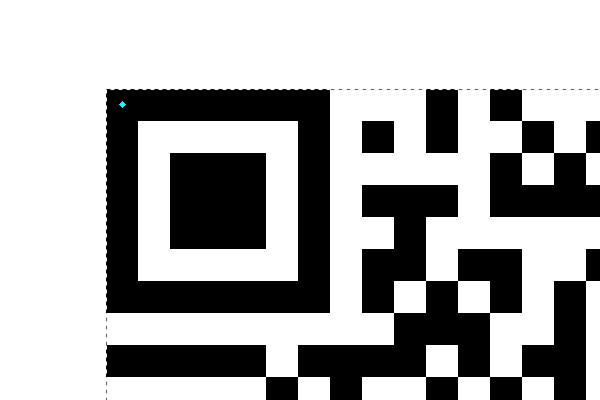
А еще, видите эти тоненькие белые линии между элементами кода?…

Чтобы исправить это, выделите QR-код и убедитесь, что координаты X и Y заданы целыми числами (без дробей). Также убедитесь, что высота и ширина объекта также задана целыми числами.

Стилизация QR кода для использования в декоративных целях
Придадим нашему QR-коду закругленные края. Для этого первым делом (не снимая выделения) выберите в меню Path → Object to Path, затем Path → Combine и Path → Dynamic Offset. После этого в верхнем левом углу должен появиться маленький узел, потянув за который вы можете регулировать степень динамической втяжки.

Наша цель — сделать линии настолько тонкими, насколько это возможно. Если у вас не очень мощный компьютер — будьте готовы проявить терпение на этом этапе, поскольку динамическая втяжка — операция ресурсоемкая и может подтормаживать.

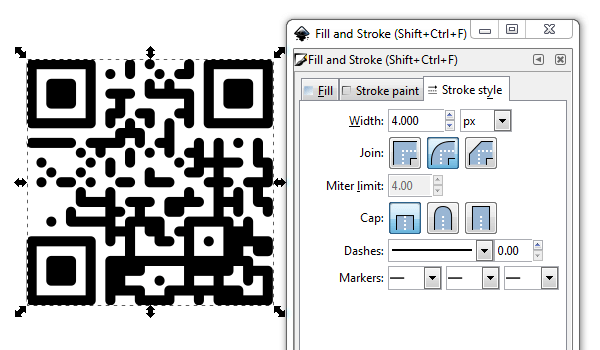
Теперь мы можем добавить обводку к получившейся форме, тем самым добившись закругленных краев.

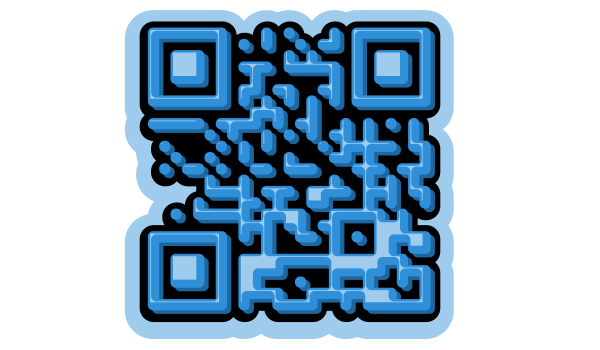
Теперь немного поиграемся с дублированием, раскрашиванием и динамической втяжкой — и наша иллюстрация готова.


И получили нечитаемый qr-код
Собственно, читаемый QR-код мы получили в первом шаге урока. Если вам нужен именно такой результат, то на первом шаге можно и остановиться. Все остальное — это создание декоративной картинки, предназначенной для украшения, а не для считывания.