Одна из самых желанных функций в Inkscape — это градиентная сетка. К сожалению, в данный момент этот инструмент находится в стадии разработки и недоступен для широкого использования. Но есть один трюк, при помощи которого достигается неплохая имитация градиентной сетки в Inkscape.

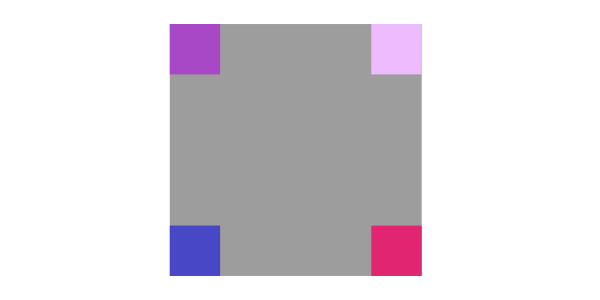
Для начала нарисуйте один большой квадрат и по его углам еще 4 маленьких. Размер стороны маленького квадрата должен быть пропорционален стороне большого квадрата. В моем случае это соотношение 1:5 — сторона 100px у малого квадрата и 500px у большого. Ну а цвета маленьких квадратов должны соответствовать тем цветам, которые вы хотите смешать в своей градиентной сетке. В итоге должно получиться примерно как на картинке.

Для того, чтобы проделать наш трюк (имитация градиентной сетки), выберите два верхних маленьких квадрата, затем выберите в меню Extensions → Generate from Path → Interpolate. В нашем случае (при соотношении 1:5) между двумя квадратами поместится еще ровно 3. Соответственно, нам нужно задать 3 шага интерполяции (параметр Interpolation steps). Также, чтобы не создавать лишних дублей, уберите галочку Duplicate endpaths и обязательно поставьте галочку Interpolate style (для создания цветового перехода).

После того, как вы примените изменения (нажатием на кнопку Apply), вы получите серию квадратов с плавным изменением цвета.

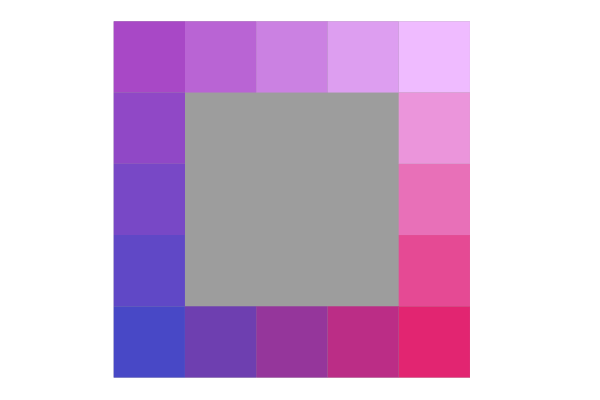
Теперь просто повторите то же самое для всех 4-х сторон большого квадрата.

Теперь разгруппируйте полученные серии маленьких квадратов и проделайте то же самое индивидуально для каждой вертикальной пары квадратов. Я вот не знаю — возможно, существует более быстрый способ интерполяции сразу всей группы. Если вы знаете о таком способе — напишите пожалуйста об этом в комментариях.

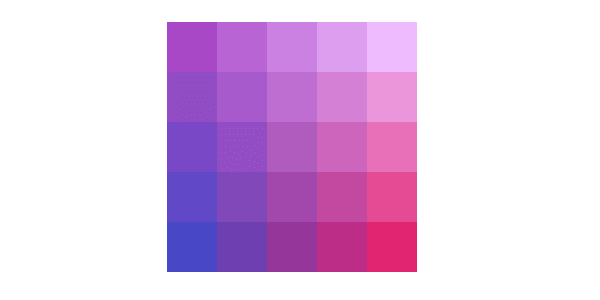
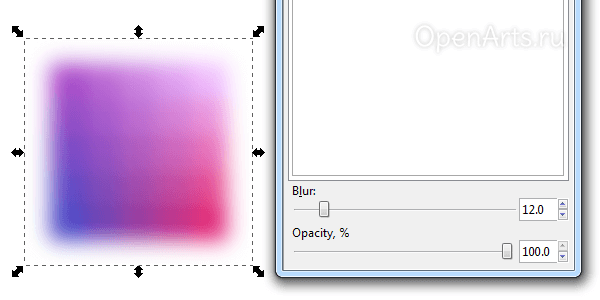
Чтобы создать плавный градиент, выделите все маленькие квадраты и объедините их в группу. Затем в диалоге заливки и обводки (Fill and Stroke, Shift+Ctrl+F) на вкладке Fill задайте величину размытия (параметр Blur), при которой градиент будет иметь плавный и натуральный вид (в моем случае это значение 12).

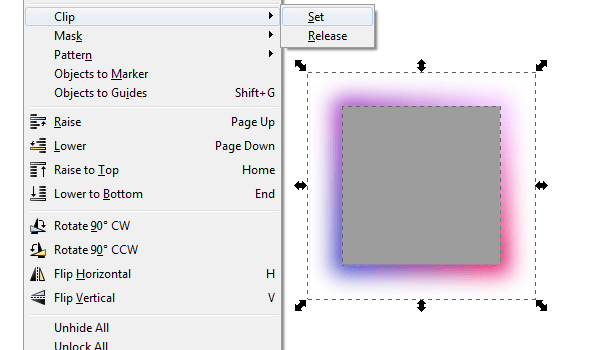
Надеюсь, вы еще не удалили большой квадрат? Он нам еще пригодится. Разместите его выше группы из маленьких квадратов (для этого проще всего выделить группу маленьких квадратов и нажать клавишу End). Теперь выделите оба объекта вместе (группу маленьких и один большой квадрат), и выберите в меню Object → Clip → Set. Это позволит избавиться от ненужного размытия по краям фигуры.

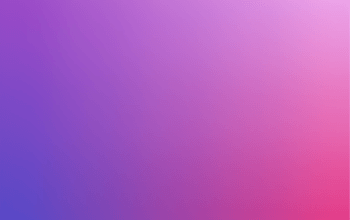
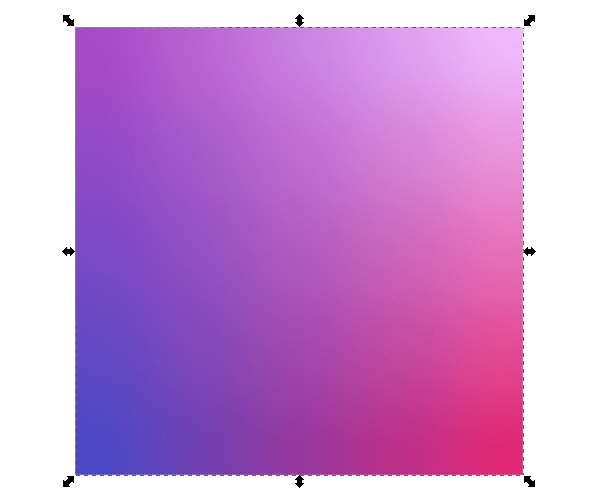
А вот и финальный результат вышеописанных манипуляций. Выглядит неплохо, не правда ли? Наша фейковая градиентная сетка — совсем как настоящая 🙂

При необходимости вы можете поэкспериментировать в создании более сложных сеток (для других форм и с большим количеством интерполяций). Можно создавать очень сложные изогнутые формы. Вы сами можете в этом убедиться, открыв следующий файл в папке с установленным Inkscape:
Для Windows: ..\Inkscape\share\examples\gradient-mesh-experimental.svgz
Для Linux: /usr/share/inkscape/examples/gradient-mesh-experimental.svgz
В более новых версиях Inkscape уже есть возможность использовать настоящую градиентную сетку, а не ее имитацию. Тем не менее, техника, изложенная в этой статье, все еще может быть полезной.

Оставить комментарий