В этом уроке мы будем использовать Inkscape для создания простого фона, который можно использовать, например, в качестве бекграунда для веб-страниц. А используя полупрозрачность в созданном изображении, мы можем как угодно и сколько угодно менять цвет фона без замены исходного изображения.

Подготовка Inkscape
Мы создадим повторяющийся (бесшовный) фон размером 200x200px. Размер холста можно задать при помощи диалога свойств документа Document Properties (Shift+Ctrl+D).

Не закрывая диалога свойств документа, откройте вкладку настройки сетки (Grids) и включите сетку со следующими настройками:

Перед началом рисования на панели привязок (Snapping) включите привязку к узлам и к сетке (см. рисунок ниже). На этом подготовительные работы закончены.

Рисуем линии
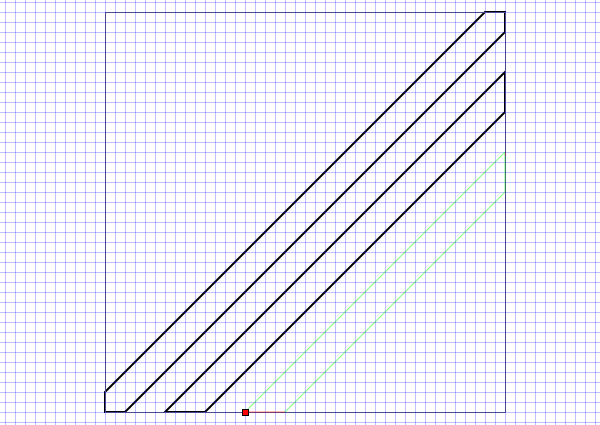
Теперь, используя инструмент для рисования кривых (Shift+F6 или B), нарисуйте диагональную секцию, как это сделано на рисунке ниже. Включенная ранее привязка к сетке должна сильно облегчить эту операцию.

Нарисуйте новые секции, как на приведенном рисунке. Следите за тем, чтобы узлы кривых располагались идеально в нужных местах, это поможет нам в дальнейшем получить бесшовную текстуру.

Ну вы поняли идею, да? Продолжайте в том же духе.

Когда вы нарисуете все секции, выделите их и удалите обводку, но при этом задайте черную заливку со значением непрозрачности 6%. Все это можно сделать при помощи диалога Заливка и обводка (Fill and Stroke, Shift+Ctrl+F).

В итоге должны получиться светло-серые линии. Для удобства вы можете объединить их в единый контур — не снимая выделения, нажмите Ctrl+K.
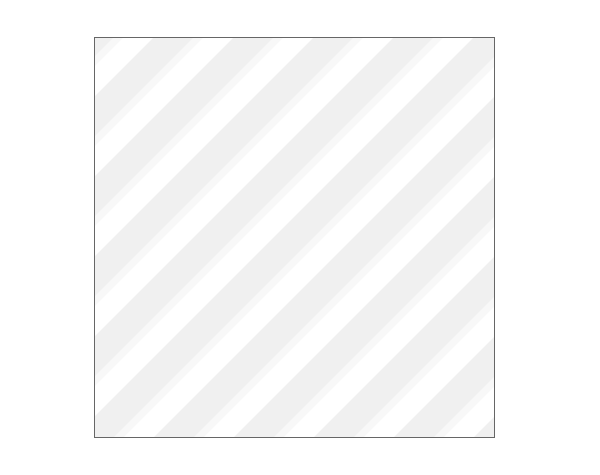
На этом этапе можно остановиться, а можно добавить еще более светлые тонкие диагональные линии, как на рисунке ниже.

Теперь осталось только экспортировать (Ctrl+Shift+E) наше изображение в png-формат и использовать его в качестве фона. Напоминаю, что изображение получилось полупрозрачным, и можно менять его цвет без замены изображения, просто задав блоку при помощи CSS-стилей любой желаемый цвет.

Оставить комментарий