В сегодняшнем предпраздничном уроке мы создадим в Inkscape рождественский венок, потратив на это минимум усилий.

Рисование веточек
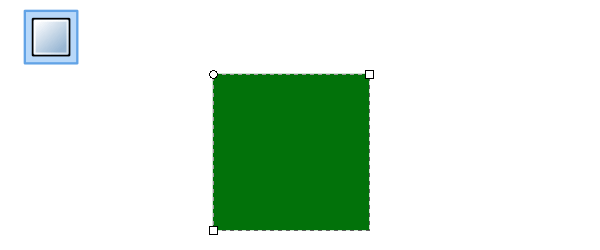
Для начала нарисуйте простой квадрат и окрасьте его в зеленый цвет.

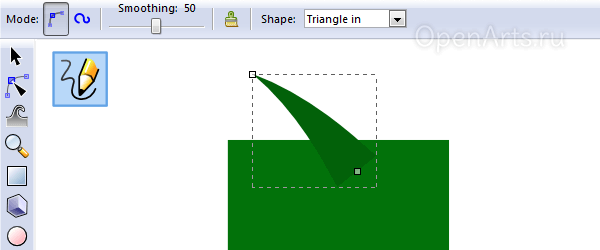
Теперь выберите инструмент Карандаш (Pencil Tool, P или F6). На панели параметров этого инструмента установите сглаживание (Smoothing) в значение 50, а в выпадающем списке Shape (форма) выберите треугольную форму для контура (Triangle in). С этими настройками вы можете просто рисовать веточки от руки. В примере на рисунке ниже я окрасил их в темно-зеленый цвет.

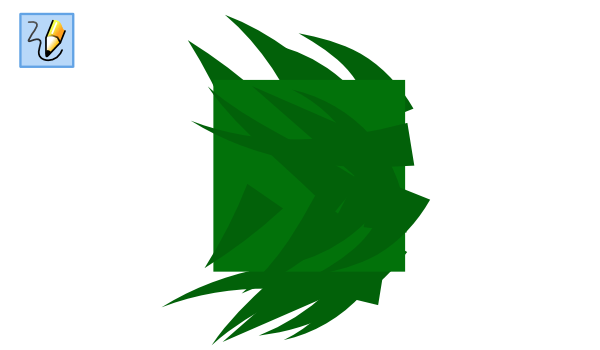
Продолжайте в том же духе и нарисуйте столько веточек, сколько посчитаете нужным. Как вы можете видеть на рисунке ниже, я временно расположил некоторые ветки под квадратом, чтобы облегчить себе работу с остальными.

Теперь нарисуйте поверх еще один слой веток, раскрасив их цветом основания (квадрата). Разный цвет для разных слоев не позволит веткам слиться воедино и придаст рисунку некоторую глубину.

Создание кругового узора
Выделите все нарисованные элементы и объедините их в группу (Ctrl+G). Не снимая выделения с группы, выберите в меню Object → Objects to Marker. Это позволит нам использовать полученную группу объектов в качестве шаблона для создания узора вдоль любого контура.

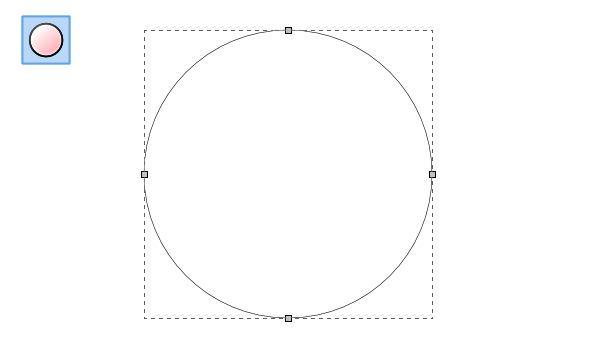
Для примера мы создадим простой круговой венок. Поэтому выберите инструмент для рисования эллипсов (Ellipse tool, E или F5) и нарисуйте окружность (удерживайте Ctrl для создания идеальной окружности). Преобразуйте полученную окружность в контур, для этого выберите в меню Path → Object to Path, или просто нажмите комбинацию Shift+Ctrl+C.

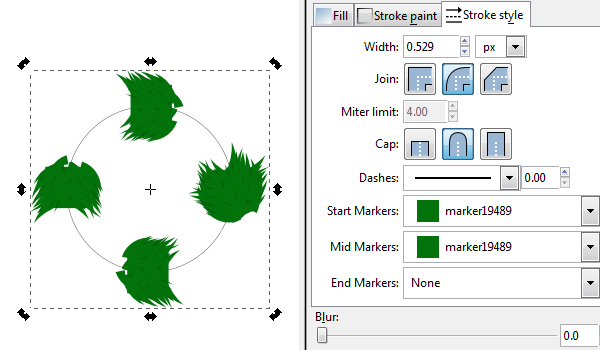
Не снимая выделения с окружности, откройте диалог Заливка и обводка (Shift+Ctrl+F) и перейдите на вкладку редактирования стиля контура (Stroke style). Выберите в выпадающих списках Start Markers и Mid Markers созданный нами маркер (он должен появиться в этих списках после манипуляций из первого шага).

Теперь, не снимая выделения, выберите инструмент редактирования узлов (N или F2), выделите все узлы на окружности и нажмите на кнопку добавления новых узлов. Эту операцию можно проделать несколько раз (обычно достаточно двух-трех), и каждый раз узлов будет становиться в 2 раза больше. А вместе с количеством узлов будет увеличиваться и заполненность круга маркерами, пока он не превратится в сплошной венок.

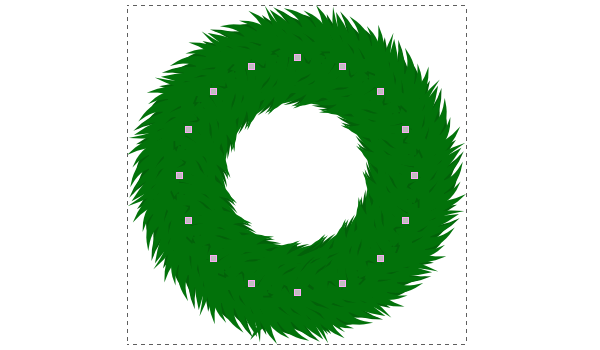
На картинке ниже вы можете видеть пример получившегося венка.

Финальные штрихи
Однако простой зеленый венок без украшений — это совсем не то, что мы привыкли видеть на Рождество. Так что следующими шагами мы немного украсим эту зелень.
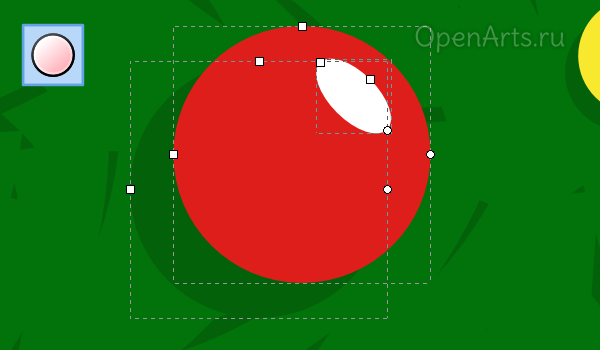
Один темно-зеленый круг, один красный, и белый эллипс к ним в придачу — вот и готов красный шарик с тенью и бликом.

Объедините три фигуры из предыдущего шага в группу и продублируйте эту группу, разместив какое-то количество шариков по венку. Дублировать можно стандартным способом (Ctrl+D), либо нажимая пробел в процессе перетаскивания (так даже быстрее).
Можно также добавить шарики других цветов и размеров, однако не перестарайтесь с разнообразием.

Нижнюю часть венка можно украсить бантом. На приведенном ниже рисунке бант был сделан на скорую руку, вы наверняка сможете сделать его лучше.
Также можно добавить общую тень, используя фильтр Filters → Shadows and Glows → Drop Shadow.

Все оказалось проще, чем вы думали, не правда ли? Те же принципы можно использовать для создания гораздо более сложных иллюстраций.

К сожалению, определенный заранее маркер не появился в списке маркеров обводки. Во время назначения объекта маркером, объект пропадает, в списке маркеров не появляется. Версия IS — 0.92, Ubuntu 18.04.5 LTS. Есть другой способ равномерно распределить объекты по окружности (что-то вроде кругового массива) в Инкскейп?
Из других способов напрашивается использование LPE «Pattern along path». То есть создаете окружность, выделяете ее, по Ctrl+Shift+7 вызываете диалог добавления LPE, жмете «+» и выбираете «Pattern along path». Дальше уже в параметрах эффекта все настраиваете.
А я бы пошел другим путем — создал бы вертикальный отрезок и прикрепил бы к его концам объект, который нужно разбросать по окружности, объединил бы все объекты в группу и дальше продублировал бы группу нужное количество раз и повращал экземпляры (с зажатым Ctrl можно вращать с заданным шагом, шаг задается в общих настройках Inkscape, у меня там установлено 15°).
Спасибо. Интересный способ (с вертикальным отрезком) — возьму на вооружение. Я еще нашел инструкцию (ролик на ютубе), как разместить объекты через стандартное клонирование. Ролик называется «Radial Tiled Clones». Огорчает, что не получается использовать маркеры обводки, на выходных попробую установить новую версию IS, может, в ней получится.
Можно кстати вообще обойтись безо всяких отрезков, просто объединив в группу два продублированных объекта, расположенных на одной вертикальной оси (или горизонтальной, не принципиально), и вращать эту группу.
Кстати да, версию 0.92 уже можно считать устаревшей. Хотел, и забыл еще в прошлом сообщении посоветовать вам обновиться до последней актуальной версии. В Ubuntu это можно сделать штатными средствами, предварительно добавив PPA:
sudo add-apt-repository ppa:inkscape.dev/stable
Либо еще как вариант — использовать Snap: https://snapcraft.io/inkscape
Но вариант с PPA в данном случае считаю для себя более предпочтительным.
Спасибо. А вот еще одна любопытная штука. Не могу работать с некоторыми объектами, которые созданы через клонирование, они даже не преобразовываются в Path через «Objects to path» или «Stroke to path». Ситуация напоминает клонирование в Блендер: если объекты клонировать по Alt+D, то некоторые возможности становятся недоступными. Как с этим бороться (в Инскейп)?
Странно, у меня все работает. Только что проверил — комбинации «Ctrl+Shift+C», «Ctrl+Alt+C», «Ctrl+K» работают как положено — выделенный клон преобразуется в кривую. Последняя версия Inkscape на Ubuntu (установленная из PPA).
«Последняя версия Inkscape на Ubuntu (установленная из PPA)» Установил 1.0.1 и все заработало! А импорт картинок OpenClipArt из этой версии удалили что ли? Эх, а я только-только там аккаунт создал…