Есть на свете такая прикольная штука — майндмепы (MindMaps). По русски их называют по-разному — карты памяти, карты ума, ментальные карты, диаграммы связей и т.п. Но суть одна — представление структурированной (обычно древовидной) информации в графическом виде. Смысл в том, что восприятие такой информации гораздо проще и нагляднее для человека, чем обычный текст. И в этой заметке я покажу пример создания подобной карты в Inkscape.
Вообще, для этих целей создано большое количество специализированного софта. И если ваша цель — именно быстрое создание MindMap-ов (например, для брейншторма или конспектирования лекций), то лучше использовать именно такой софт. Но у подобных программ есть существенное ограничение — на выходе обычно получаются довольно сухие и однообразные карты. Например, рисование органических ветвей почти нигде не поддерживается, а баблы (пузыри с текстом и рисунками) обычно слишком правильной, не очень-то привлекательной формы.
Принято считать, что самый правильный и эффективный способ использования концепции ментальных карт — это рисование их от руки на бумаге. И в этом случае как раз неправильные рисованные формы улучшают восприятие полученного результата (а сам процесс рисования позволяет лучше вникнуть в тему).
Ну так вот, если вы хотите красиво оформленную, разнообразную карту памяти, но при этом все же хотите привлечь к созданию компьютерные технологии, то векторный редактор (в нашем случае Inkscape) подойдет как нельзя кстати, ведь это очень гибкий инструмент и вы практически ничем не ограничены (в отличие от специализированного софта).
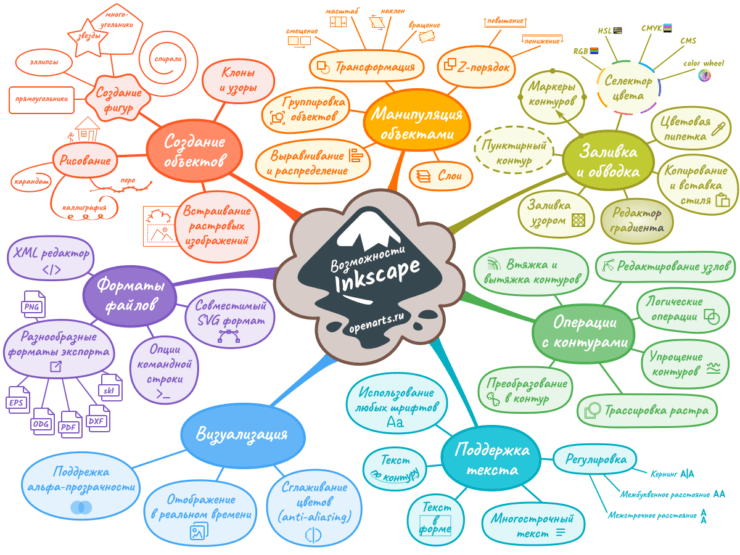
В качестве примера рассмотрим создание mindmap-а, основанного на списке возможностей Inkscape. Это довольно удачный пример, на котором как раз имеются заголовки и списки, которые прекрасно ложатся в концепцию диаграммы связей (кликните для увеличения изображения):

Правда ведь, изучать такую картинку гораздо интереснее и продуктивнее, чем читать сухой текст?
Собственно, на этом статью можно заканчивать, потому что принципы создания этой карты вполне можно понять из самой картинки 🙂
С технической точки зрения все совсем просто — каждый бабл представляет собой либо геометрический примитив (эллипс, прямоугольник), либо (в большинстве случаев) простой замкнутый контур из четырех узлов. Замкнутые контуры гораздо более гибки в редактировании, и выглядят намного живее, поэтому я предпочитаю использовать именно их. Для создания органичных ветвей (на примере они расходятся от центрального блока) можно либо просто использовать формы с плоской заливкой, либо (что еще удобнее) — использовать контуры с примененными LPE (Live Path Effects), то есть с примененными к контурам эффектами. Именно для ветвей лучше всего подходит один из двух видов LPE — это «Power stroke» либо «Taper stroke». Поэкспериментируйте с обоими и выберите наиболее удобный для себя (в примере используется «Power Stroke»).
Ну и не лишним будет упомянуть, что при создании подобных карт одним из ключевых факторов успеха является наглядность. А это значит, что нужно активно использовать графику (иконки, иллюстрации) везде, где это уместно. Вот и в нашем примере почти каждая ветка снабжена небольшой картинкой.
На этом все. Пробуйте, все получится. И делитесь результатами своего творчества в комментариях к этой статье 😉

Оставить комментарий