Я уже писал статью про то, как использовать Inkscape для создания микростоковых векторных иллюстраций. Если вы ее еще не читали — рекомендую начать с нее. А сегодняшней заметкой я продолжу цикл статей о том, как организовать работу микростокера в условиях работы на Linux.
настройка
Предыдущие версии Blender часто критиковали за то, что работа с ним для новых пользователей не всегда очевидна. Особенно ругались на него те, кто переходил с других пакетов для работы с 3D-графикой (Max, Maya и прочих), поскольку принципы работы и основные шорткаты в Blender во многом не соответствовали принятым в индустрии стандартам.
Но времена идут и многое меняется. Так, при разработке Blender 2.8 была проделана гигантская работа по улучшению юзабилити. В том числе многие вещи были приведены к общепринятым стандартам. Правда, теперь за это приходится расплачиваться пользователям предыдущих версий Blender, привыкшим к старому интерфейсу. Собственно, эта статья призвана облегчить переход с предыдущей версии Blender 2.79 на версию Blender 2.8. Итак…
Как ни прискорбно это признавать, стандартом де-факто в векторной графике на сегодняшний день является вовсе не Inkscape, а Adobe Illustrator. И этот факт часто является причиной боли иллюстраторов, которые таки выбрали Inkscape в качестве основного рабочего инструмента. Особенно это касается создания иллюстраций для микростоков. К счастью, все не так безнадежно, как думают многие. И в этой статье я расскажу, как можно создавать векторные иллюстрации для микростоков, используя только Inkscape (либо же используя Illustrator только в качестве конвертера в нужный формат).
В Inkscape 0.92 появилась одна полезная фича, которой многим не хватало, но которая тем не менее осталась многими незамеченной. Диалог объектов (Objects dialog)! Полная структура документа (слои, группы, объекты) — теперь доступна на одной панели.
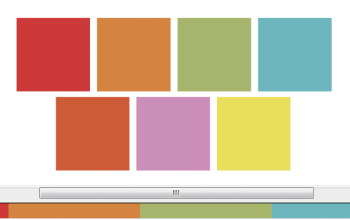
Вы же знаете, что такое Material Design? Грубо говоря, это правила дизайна приложений для Android и Chrome OS. Так вот, в этих правилах среди прочего прописана и своя цветовая палитра. Причем палитра эта великолепно подходит не только для Android-приложений, но и для создания иллюстраций.
В Inkscape 0.91 появился новый инструмент — градиентная сетка. Однако большинство пользователей ничего не знают про этот инструмент, поскольку он скрыт в недрах Inkscape — никаких тебе кнопочек, даже горячие клавиши по дефолту не назначены. Между тем инструмент очень полезный.
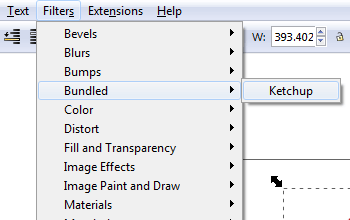
Вы пользовались встроенными в Inkscape фильтрами и не знали горя. Но вот вы узнали, что из набора эффектов и их настроек можно создавать свои собственные фильтры. И вы потеряли покой, ведь теперь вам наверняка хочется сохранять созданные вами фильтры в Inkscape, чтобы использовать их снова и снова, не подбирая каждый раз эффекты и их настройки. И знаете что? Это возможно.
Мечта любого художника — иметь под рукой быстрый инструмент для рисования кетчупа, не правда ли? Нет? Ну ладно. В любом случае, в этом уроке мы создадим фильтр, при помощи которого можно будет превращать в кетчуп буквально что угодно. Такая вот магия.
Если вы являетесь активным пользователем Inkscape, то наверняка знаете, что не всегда он работает быстро и гладко. К счастью, есть несколько способов заставить Inkscape работать быстрее. О них мы и поговорим в этой статье.
Процесс создания своей пользовательской палитры в Inkscape может сначала показаться несколько замороченным, но реально это очень простая и быстрая процедура.